In this article, we will discuss briefly about CSS Positioning.
The CSS position property is used to specify how the element will be displayed on the page. There are five different types of position properties available in CSS.
Static
Relative
Absolute
Fixed
Sticky
Static Positioning
It is the default position for HTML elements. The content flow normally from top to bottom. They are not affected by top, bottom, left, or right CSS properties. Let us understand by following a small example.
<h1>Hello CSS Position</h1>
<div class="parent">
<p>Parent Box</p>
<div class="one">Box 1</div>
<div class="two">Box 2</div>
</div>
let us add some styling to the above document in CSS:
.parent {
position:static;
background-color: #00D84A;
width: 40vw;
margin: auto;
text-align: center;
color: black;
}
.one {
background-color: #EDC126;
height:40px
}
.two {
background-color: #E03B8B;
height:40px
}
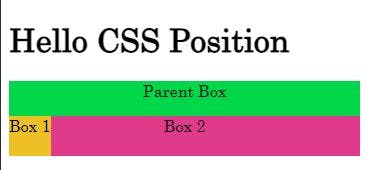
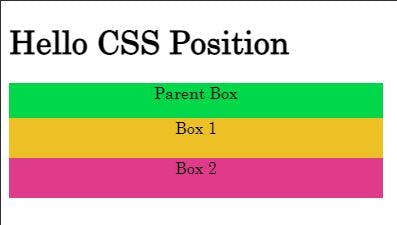
Output:

Relative positioning
The relative value positions an element relative to its original position. This works very similar to position: static but with some new properties. It gives us access to some of the properties like
the top, right, bottom, and z-index.
These positions don't work with position: static.
Using the First example, let us add position: relative to Box 1 and also some pixels on top and left:
.one {
background-color: #EDC126;
height:40px
position: relative;
top: 10px;
left: 10px;
}
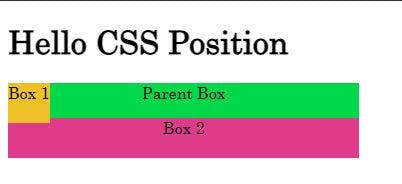
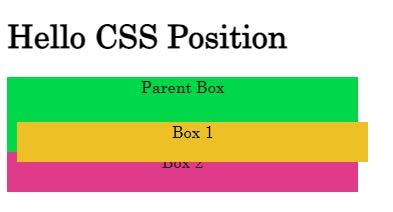
when we apply position:relative, the yellow box moved to its current position to 10px from left and from the top without changing the position of elements around it.

Absolute Positioning
Using position: absolute, the element is completely removed from the normal flow of the HTML document. let's see:
.one {
background-color: #EDC126;
position: absolute;
height:40px;
}
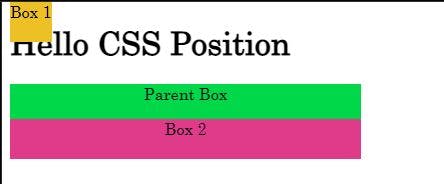
we have changed the position to the absolute and removed the top and left properties.
Here, Box 1 is positioned automatically to the parent element. Box 1 will try to find a parent that has position property filled and it will be positioned accordingly. If it doesn't find any parent elements, then the HTML document will be its parent. Lets us see that in action:
.one {
background-color: #EDC126;
position: absolute;
height:40px;
top:0px;
}
Here, we have added the top property with 0px and now, Box 1 is relative to the HTML as the div parent has position: static.
Now, let's add position :relativeto the div parent and see how it is working:
.parent {
background-color: #00D84A;
width: 40vw;
text-align: center;
color: black;
position: relative;
}
.one {
background-color: #EDC126;
position: absolute;
height:40px;
top:0px;
}
Here, the parent div has position: relative, and Box 1 is positioned relative to it, not to the HTML parent.
we can position the element according to our own choice using properties like left, top, bottom, and right.
Fixed Positioning
In position: fixed the element is positioned at a particular place on the page. It works like absolute, as it is removed from the normal document flow, but it has 2 differences. The element is only relative to the viewport and it isn't affected by scrolling. See the Box 1 element in the demo below. scroll the page and see how it continues to stick to the top of the page.
Sticky Positioning
The position: sticky is positioned based on the user's scroll position. It toggles between position relative and static, depending on the scroll position. It behaves like a relative until the user has scrolled past a certain point, and after that, it changes its behavior to fixed. Check out the example below for a better understanding.
%[]
That’s it, guys, this was all about CSS positions. Keep practicing ! and thanks for reading and feel free to share.